# 1.開発環境構築
# 前提
nodeコマンドが使えること- バージョンは14以上が望ましい
node -v
# v15.6.0
1
2
2
- 入っていなければ公式からダウンロードしてください
# 雛形の生成
create-react-appという公式のジェネレータを使う- コマンドを実行したディレクトリに
react-handsonというディレクトリが生成される
- コマンドを実行したディレクトリに
# 雛形の生成(ちょっと時間かかる)
npx create-react-app --template typescript react-handson
# 生成したプロジェクトへ移動
cd react-handson
1
2
3
4
5
2
3
4
5
# 動作確認
- 以下のコマンドを入力しアプリ起動
npm start
- ブラウザが勝手に開いて以下の画面が表示されればOK
TIP
停止する時は Ctl + c

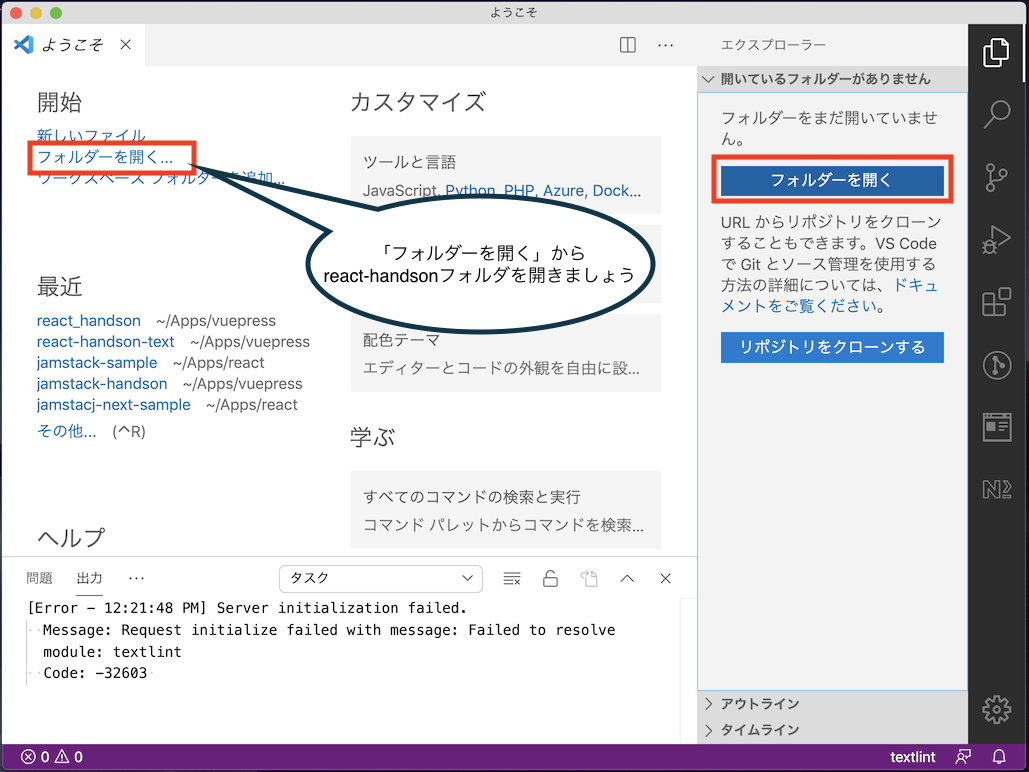
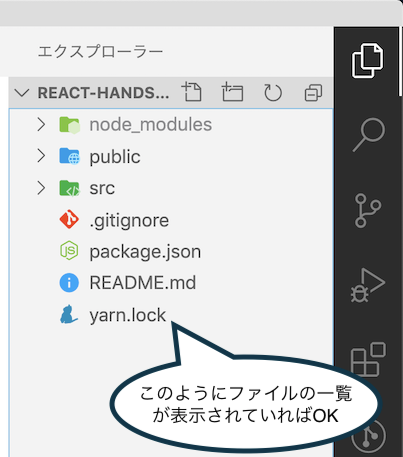
- VSCodeでプロジェクトを開く


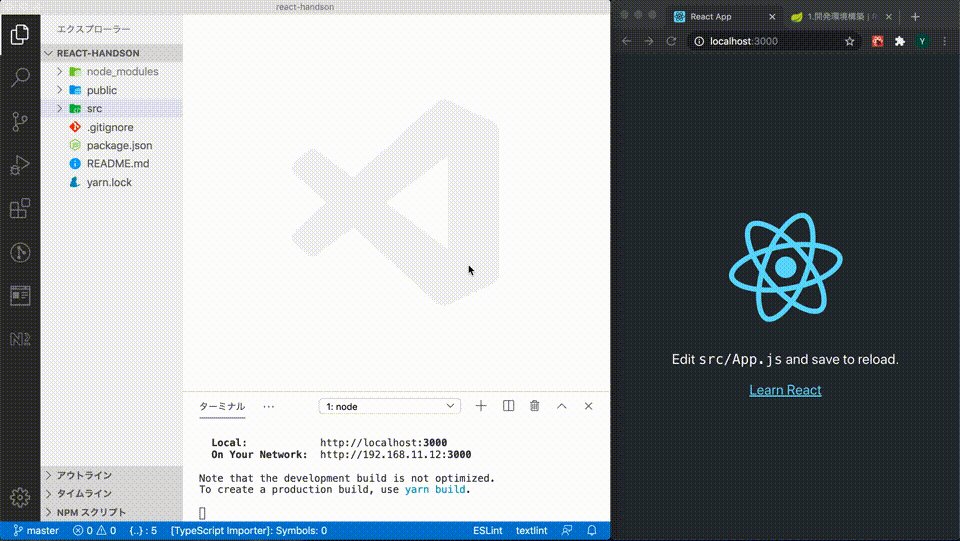
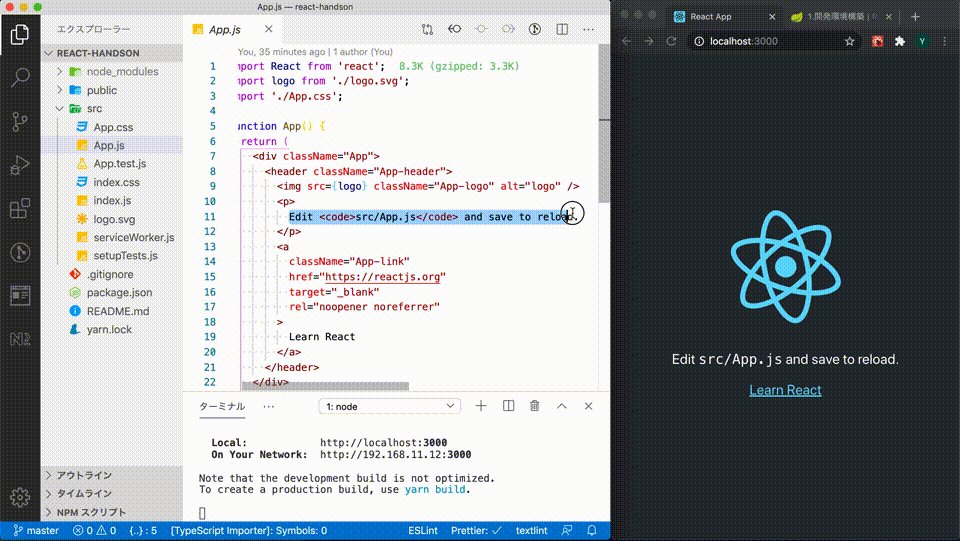
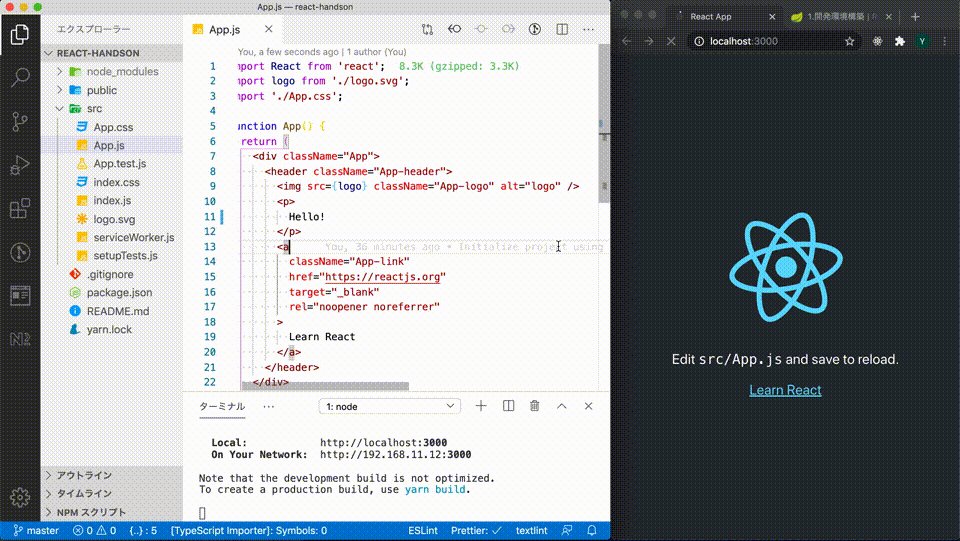
- ホットリロードの確認
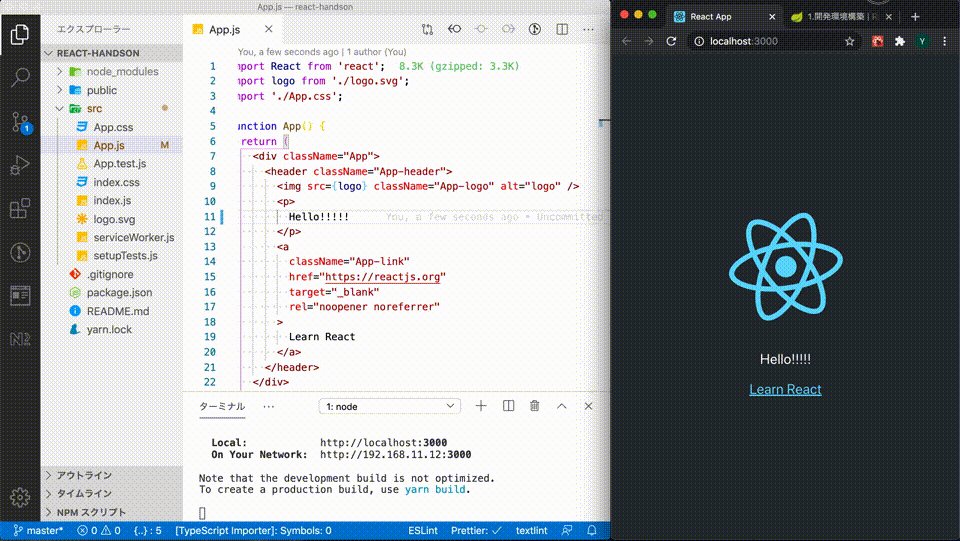
npm startでアプリを起動した状態でコードを修正してみるsrc/App.tsxを開きEdit src/App.tsx and save to reload.の文言を適当に書き換えて保存する- 自動でリロードが走りコンソールにログが流れる
- ブラウザが勝手にリロードされ変更が反映される

2.雛形の整理 →